
Pixnet的文章搜尋功能似乎還不是預設的,他牌的部落格網站大多數是預設的側邊欄位。
少了這個搜尋功能的話,讀者或者自己要找過去的文章內容就會相當費事,得一頁一頁的
依序尋找,貼上這個赫赫有名的孤狗大神的搜尋語法後會便利許多唷。
How to do?!
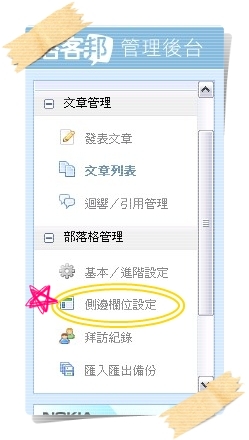
→ 如上圖所示,登入管理介面後,到後台的『部落格管理』,找到『側邊欄位設定』。
→ 點進『側邊欄位設定』後,選擇『新增版位』(如上圖)!接著會顯示一個新視窗,
在將搜尋語法貼入新視窗,儲存設定就大功告成囉。
搜尋語法如下,有幾個地方需要修改喔。
1.綠色部分需改成自己的部落格網址。
2.橘色部分可依照個人喜好更換提示字句,Soul設定的是簡單易懂的"文章搜尋"
(不清楚的話可以參考Soul的側邊欄位)
3.藍色部分則是鍵入關鍵字欄位的寬度大小,依照自己的側邊欄位寬度做調整(數值)。
4.紫色部分可依照個人喜好更改,Soul設定的就是Go囉!
<form style="margin-top:4px;margin-bottom:4px" method="get" name="searchform" action="http://www.google.com/search" target="_blank"><font color="#FF0000"><input type="hidden" name="sitesearch" value="http://risou.pixnet.net/blog" /></font><font size="2">文章搜尋</font><input alt="search" type="text" style="width:130px" name="as_q" size="20" /><input style="width:30px;font-weight:bold; cursor:pointer;" type="submit" value="Go"/></form>
設定好了之後,自己可以try try看成功了沒^0^



 留言列表
留言列表